프리텐다드 웹폰트 워드프레스 적용 후 속도 저하 얼마나 될까?
프리텐다드 웹폰트 워드프레스에 적용하는 방법과 이후 속도 저하를 확인해 본 결과를 공유해 보려 합니다. 현재 이 웹사이트 또한 프리텐다드 폰트를 사용하고 있는데요, 실제 모든 게 만족 스럽지만 구글 폰트와 마찬가지로 인코딩이나 업로드 방식 모두 속도 저하를 피할 방법은 없었습니다.
결국 차선책으로 방식과 워드프레스 세팅을 통해 속도 영향을 가장 적게 받는 방법을 확인했습니다. 테마는 Oceanwp 태마, 엘리멘터 페이지 빌더도 함께 사용하고 있습니다.
워드프레스에 프리텐다드 웹폰트 적용하는 법
우선 CSS 코드 적용과 파일 다운로드 두 가지 방식을 실험하였고, 실제 CSS를 이용한 임포트 방식과 플러그인을 이용한 업로드 방식 두 가지를 모두 실시하였고, 그 결과는 여러분의 예상과는 다르게 나타났습니다.
로딩 속도에서 임포트 방식이 구글 페이지 테스트 결과 모바일과 PC 모두 10이상 더 차이가 나더라구요, 혹시 몰라 시간을 두고 3차례 테스트 했는데 모두 동일한 결과를 보이더군요. 그래서 전 폰트 다운로드 플러그인 설치하고 압축(2.8mb)된 프리텐다드 웹폰트 파일을 다운 받아 사용하고 있습니다.
실제 각 워드프레스 설정이나 서버 상태에 따라 결과가 달라지는지 확인하진 못했지만 3개의 워드프레스에 동일한 실험을 한 결과이니 혹시 Ocean WP 테마를 사용하고, 벌처 VPS 서버를 이용하는 분이라면 저와 동일한 결과가 나타날 것입니다.
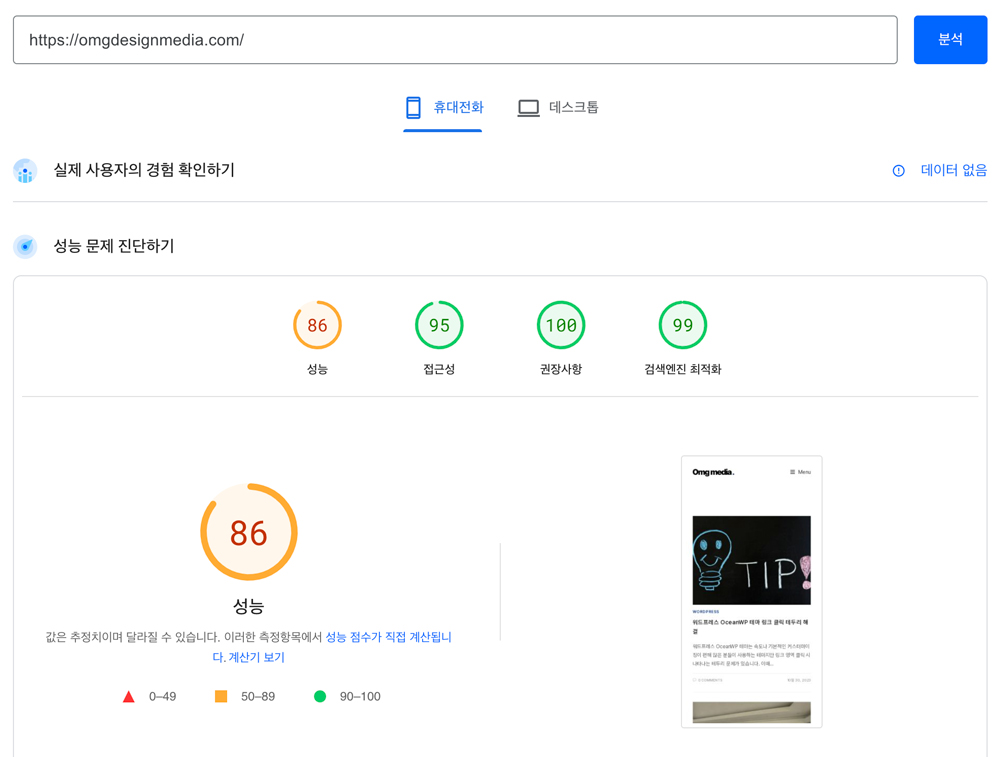
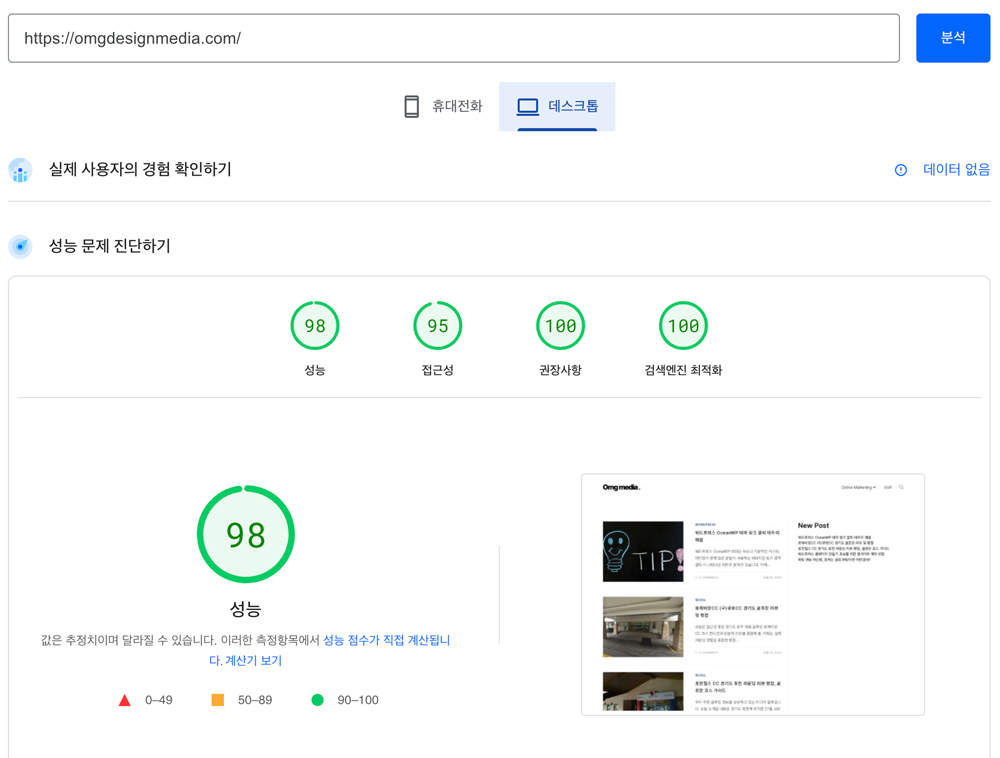
현재 적용된 워드프레스 속도는 다음과 같습니다. 물론 프리텐다드 웹폰트 적용 이전에는 모바일 97, PC 100점대 스피드 였습니다.


사실 아직 웹사이트에 콘텐츠가 많지 않은 부분도 있지만 현재 사용할 모든 플러그인을 설치한 상태에서 이 정도 속도라면 프리텐다드 웹폰트 선택이 10정도의 속도와 바꿀만 하다는 게 제 결론입니다.
워드프레스 웹사이트 속도가 지금보다 저하되면 그때 캐시 프로그램 설치를 통해 사이트를 좀 정리한다면 무난하게 운영할 수 있을 것 같다는 생각입니다.
그리고 웹폰트 적용 후 구글 폰트를 차단하지 않는다면 엄청난 속도 저하가 나타납니다.
고수 분들은 당연히 알고 게시겠지만 Css 관련 속도 저하 문제로 지적되는 가장 큰 요인이 바로 폰트 관련 요소이고, 이와 같이 압축 웹폰트 파일을 통해 예상보다 10이상 빠른 상태에서 프리텐다드를 사용할 수 있는데, 굳이 noto sans kr과 같은 구글 폰트를 이용해야 할 필요성이 느껴지지 않습니다.
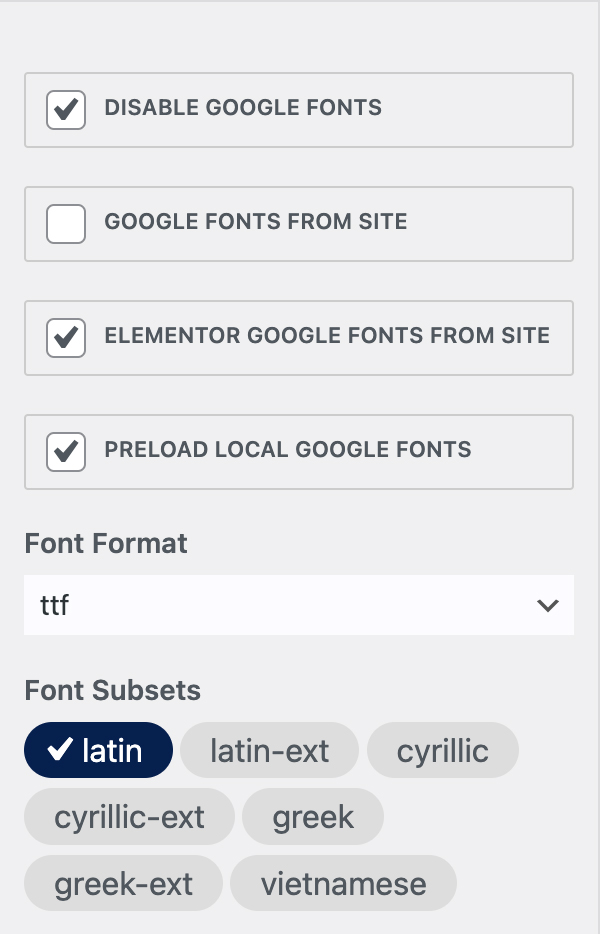
현재 제 폰트 사용자 정의 일반 설정(General)은 아래 이미지와 같습니다.

이것 저것 다 해본 결과 이 상태가 최적이라는 결론을 저는 얻었는 데, 여러분도 한 번 적용해 보신 후 판단 하셨으면 합니다. 물론 앞으로도 몇 번 스피드 체크와 콘텐츠가 늘어났을 때 점검해 봐야 할 문제지만 아직까지는 이 상태가 베스트라 생각해요.
프리텐다드 웹폰트 다운로드는 눈두에서 이용할 수 있어요
더 나은 방법이 있는 분들이라면 댓글을 통해 저의 무지함을 일깨워 주기 바라며, 오늘 준비한 워드프레스 글꼴 적용 프리텐다드 웹폰트 관련 이야기를 마칩니다.
더 많은 정보를 확인해 보세요!